Chunk 1 | Building the front end
Categories:
2 minute read
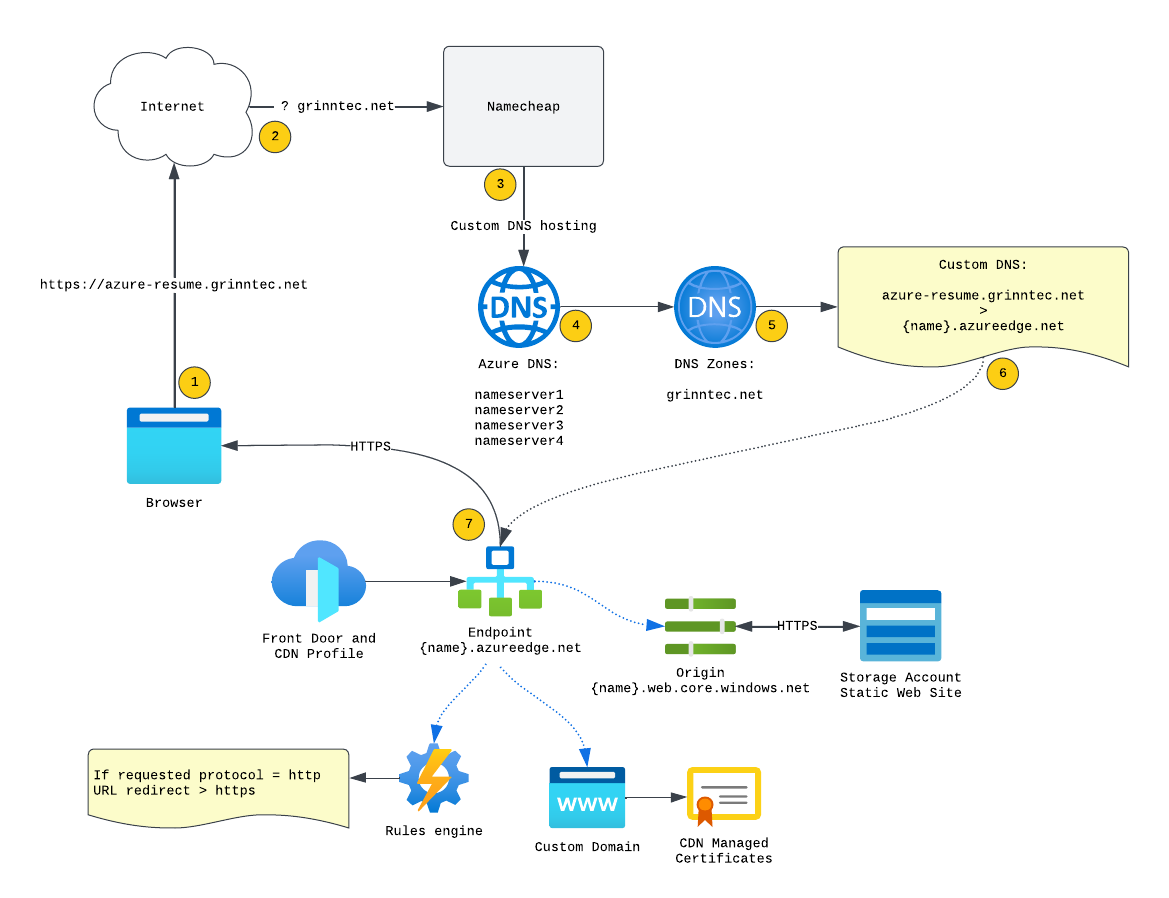
(Steps 2-6)
- Create a website: Create a website in HTML
- Style the website: Add style with CSS
- Host the Website: Publish the website on a static website service in the cloud
- Secure with HTTPS: Secure the website URL with HTTPS
- Custom Domain: Publish the URL on a domain you own yourself
[Security Mod] Protect the DNS configuration from “man in the middle attacks”

Both Azure Storage and AWS S3 can be used to host a static website. This means that instead of using a traditional web server, you can store and serve your website files direct from a storage service. This is good for a website that does not need to be rendered when the user uses the website, hence the title “static website”.
You must create the storage service and enable the Static Website Hosting feature to do this. Then, you can upload your static website files.
Once your files are uploaded, you can access your website using the storage URL. Features like custom domain names, SSL/TLS encryption, and access control can be used to secure and customize your website’s hosting environment.
PaaS Web Services
In the real world, I would use Azure Web Sites or AWS Amplify to host a static site. It’s easier, faster, and cheaper than a storage account. This grinntec site is doing just that on Azure. But the point of this challenge is to learn new things and expand my horizon.Shell v IaC
I’m using Terminal and theAzure PowerShell and az cli commands for Azure and AWS CLI V2 with SSO for AWS on my workstation to interact with the cloud platforms. This is manual and error-prone, but it does walk through each step and helps unlock some of the glue that sticks things together. Each command is detailed below in either way. In the real-world I’d use Terraform and CI/CD and only the CLI as required for interactionsFeedback
Was this page helpful?
Glad to hear it!
Sorry to hear that.